Orx Map Format: Part 3
I know I said last time I’d do the shader stuff next, but I decided to first implement a primary feature that I’ve been putting off: arbitrary object placement.
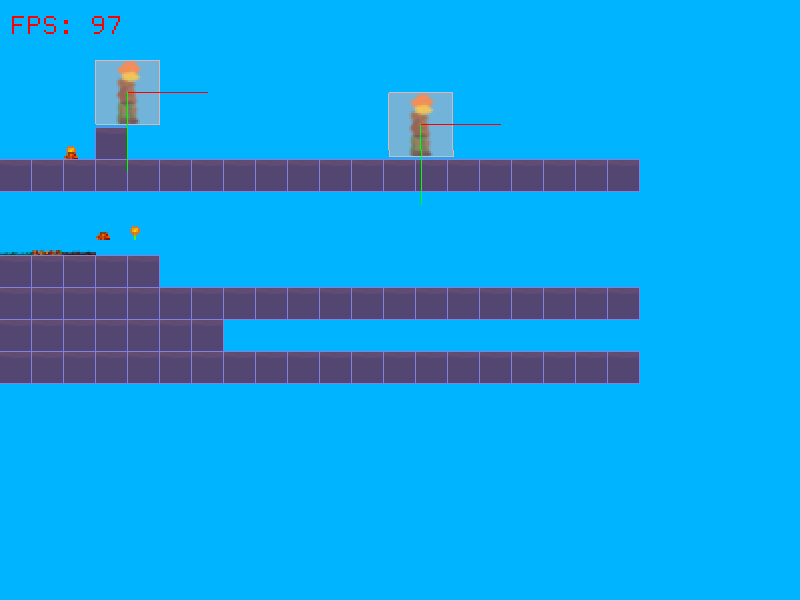
 Above you can see there are a couple new things here. Another guy being spawned, and to his left, some little overlapping sprites that can be found separately on the next platform down.
Above you can see there are a couple new things here. Another guy being spawned, and to his left, some little overlapping sprites that can be found separately on the next platform down.
Here’s a look at the config.
[MyCoolMapLayer@MapSectionBase]
Map = "
ee ee ee aa
aa aa aa aa aa aa aa aa aa aa aa aa aa aa aa aa aa aa aa aa
ab ba os ff gg
aa aa aa aa aa
aa aa aa aa aa aa aa aa aa aa aa aa aa aa aa aa aa aa aa aa
aa aa aa aa aa aa aa
aa aa aa aa aa aa aa aa aa aa aa aa aa aa aa aa aa aa aa aa
"
(3, 0, 0) = Guy
(2, 4.5, 0) = TileG # TileF
Above we have the same map definition described in my first post but with a list of keyvalues at the end. This was actually a suggestion by iarwain, the author of the Orx engine. I didn’t know I could use vectors as keys initially, but once he pointed that out I was all like “holy smokes this is great!” and the townspeople rejoiced.
Anyway, it’s a mapping of position -> object list, which as you may have guessed, spawns a list of objects at a position. Orx config files delimit lists with the # character. My code reads these lists, creates valid objects, and places them at the position specified by the key. I think it’s pretty slick.
Another noteworthy property here is that those vectors are specified in grid units, which happens to be arbitrary. You could forego having a Map keyvalue and simply use this as a convenient way to place objects. You can change your grid size later and object placement will scale with it. Or maybe you set your grid size to the size of your frustum so that placing an object at (0.5, 0.5, 0) puts it in the center of your screen. Technically that wouldn’t work perfectly right now, but it’s a valid use-case that would be trivial to implement. I think. Anyway I really like how this is shaping up.
I’ve also decided how I’m going to approach the tile rendering step. One big unknown for me was whether to require a pre-packed texture for all tiles in a map (so that the shader can index them) or build a packed texture on the fly by using a combination of the textures specified by the tiles. I’m going to shoot for the latter. I may start by going the pre-definition route, but I’m going to code it with dynamic texture packing in mind.
But before that (oh no he’s putting it off again!) I’m thinking it may be a good move to implement hotloading. This would mean as soon as I save a change to a map in the configuration file, it updates in-game. At runtime. Hotloading configuration files is one of Orx’s cool features that blurs the line between game engine and editor toolkit. I’ve never utilized it before so I’m not sure what the implications will be on my implementation. It’d be nice to have an optimal reload time so it doesn’t repeat more work than it has to. I’ll start with a naive implementation where it reloads everything, but I’m hoping that from there I can narrow it down to reloading only exactly what’s needed. Doing that last could be catastrophic if I make too many assumptions along the way.